READMEはこう書く!僕のポートフォリオ記録
- 2021.01.11
- programming

こんな疑問に答えていきます。
信頼性:
エンジニア転職を目指し、毎日平均10時間ほど、プログラミング学習に励んでいます。
この記事を読むと実現できる事:
READMEに書くべき内容、マークダウン記法の基本について知ることができます。
書き方で悩んでいる方がいましたら、少しでもお役に立てたら嬉しいです。なお、ここで紹介する書き方は一例ですので参考までに。
READMEに書く内容一覧
READMEは、あなたの制作物(ポートフォリオ)の説明書のようなもの。
だから、簡潔にわかりやすく書く事が大事です。
とは言っても、どのような内容を書いたら良いのかわからない方のために、記述することの一覧をあげました。
| 記述すること | 備考 |
|---|---|
| アプリケーション名 | |
| アプリケーション概要 | このアプリケーションでできることを記述します。 |
| URL | デプロイ済みのURLを記述します。 |
| テスト用アカウント | ログイン機能等を実装した場合は、またBasic認証等を設けている場合は、そのID/Passも記述します。 |
| 利用方法 | このアプリケーションの利用方法を説明します。 |
| 目指した課題解決 | このアプリケーションを通じて、どのような人の、どのような課題を解決したかったかを書きましょう。ここがアピールポイントになるかと思います。 |
| 洗い出した要件 | 要件定義を、マークダウンで記述します。 |
| 実装した機能についてのGIFと説明 | 実装した機能について、それぞれどのような特徴があるのか列挙します。GIFを添えることで、イメージがしやすくなります。 |
| 実装予定の機能 | 洗い出した要件の中から、今後実装予定のものがあれば記述しましょう。 |
| データベース設計 | ER図等を添付しましょう。 |
| ローカルでの動作方法 | git cloneしてから、ローカルで動作をさせるまでに必要なコマンドを記述しましょう。この時、アプリケーション開発に使用した環境を併記することを忘れないでください(パッケージやRubyのバージョンなど) |
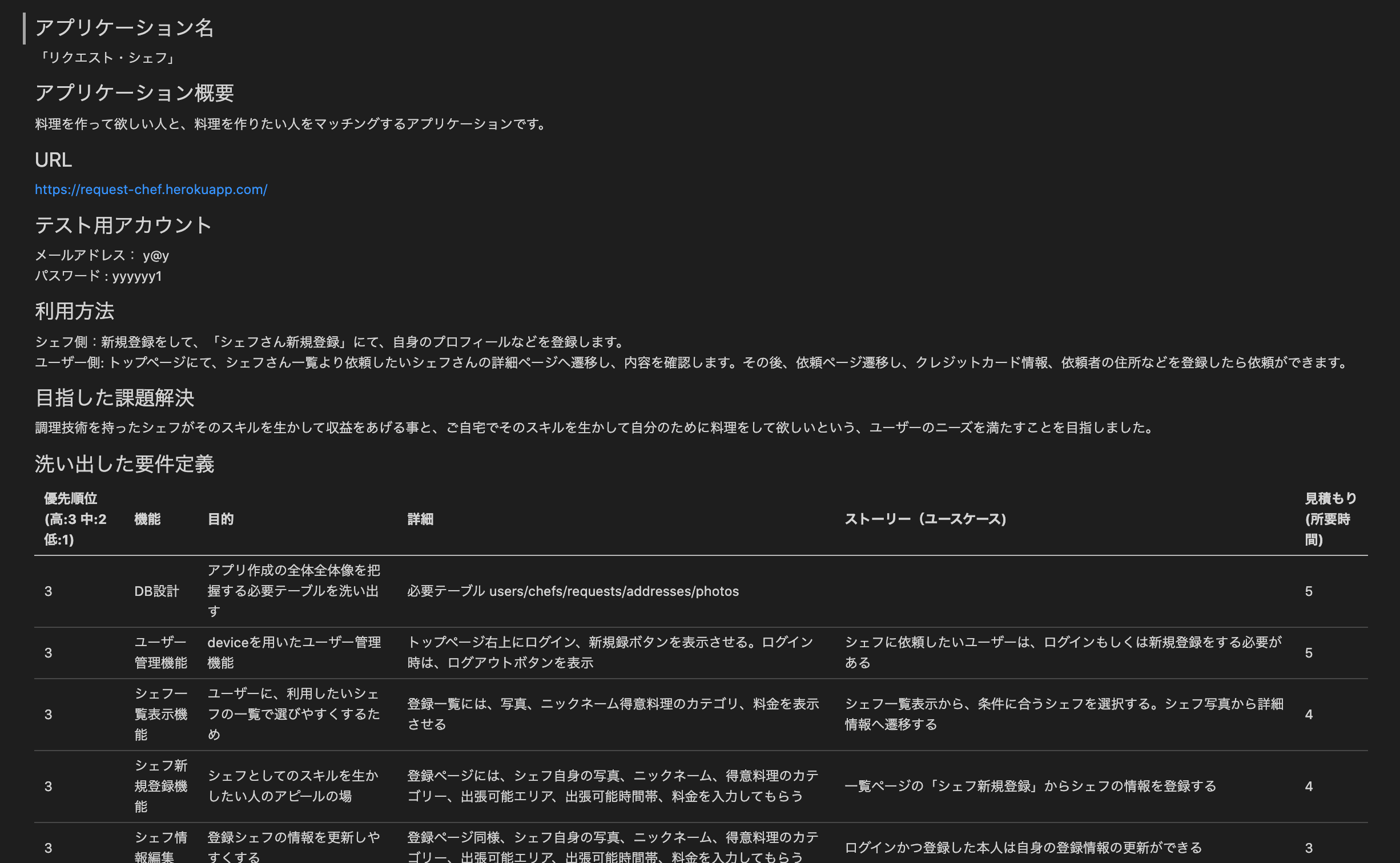
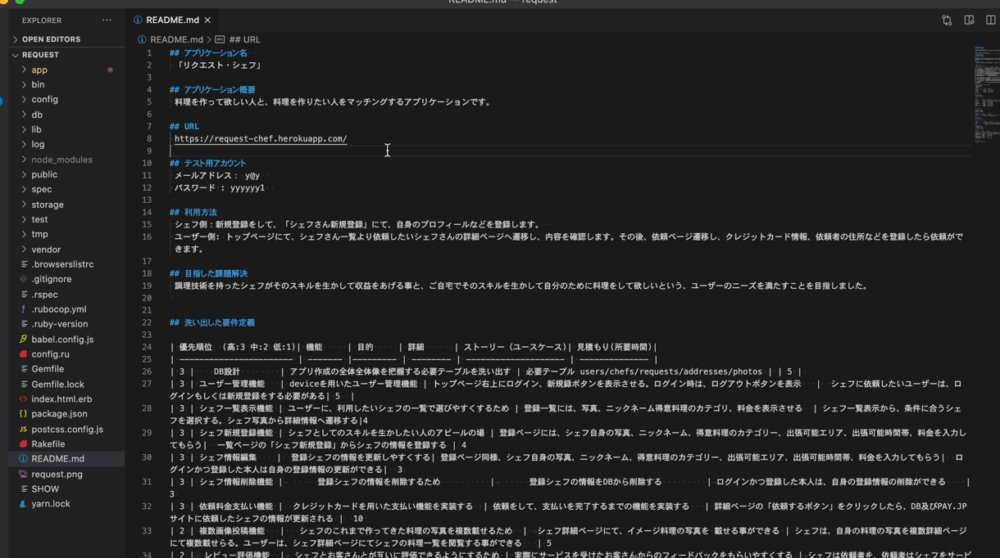
僕が記述したREADMEはこちらです。
参考までに、僕が記述したREADMEの一部です。

アプリケーション名
「リクエスト・シェフ」
アプリケーション概要
料理を作って欲しい人と、料理を作りたい人をマッチングするアプリケーションです。
URL
https://request-chef.herokuapp.com/
(こちから私の制作物に遷移できますが、ダミーですので、個人情報等は入力しないで下さい。)
テスト用アカウント
メールアドレス: y@y
パスワード : yyyyyy1
利用方法
シェフ側:新規登録をして、「シェフさん新規登録」にて、自身のプロフィールなどを登録します。
ユーザー側: トップページにて、シェフさん一覧より依頼したいシェフさんの詳細ページへ遷移し、内容を確認します。その後、依頼ページ遷移し、クレジットカード情報、依頼者の住所などを登録したら依頼ができます。
目指した課題解決
調理技術を持ったシェフがそのスキルを生かして収益をあげる事と、ご自宅でそのスキルを生かして自分のために料理をして欲しいという、ユーザーのニーズを満たすことを目指しました。
洗い出した要件定義

https://gyazo.com/2ea775e39985d337dc87ac1838c067dd
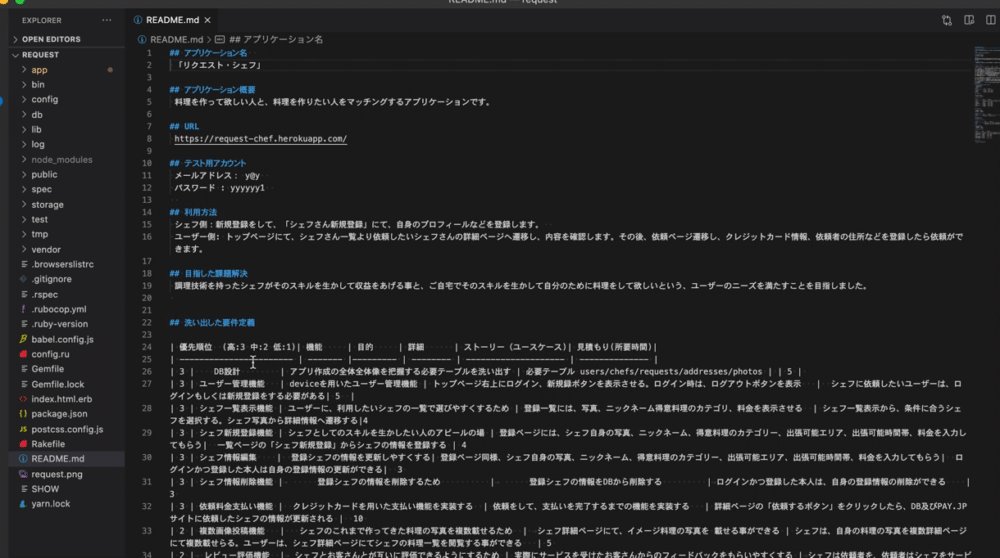
マークダウン記法
このように、思った方もいるかもしれません。
ここでは、マークダウン記法で書かれています。
マークダウン記法は、HTMLよりも簡単に文書の見た目を整えてくれる方法です。
マークダウン記法の基本
ここでは、簡単なマークダウンの記法についてお伝えします。
今回、僕が使用したのは、「見出し」、「改行」、「リスト」、「テーブル」です。
順番に説明します。
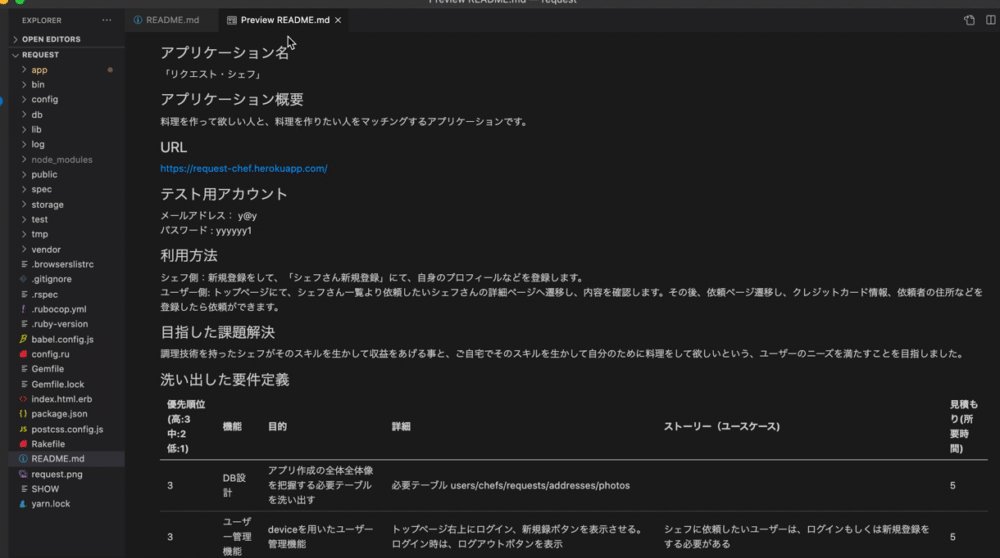
その前に、プレビュー画面を開いて、マークダウン記法で見た目が整えられているのか確認できるようにしておきましょう。
プレビュー画面
プレビュー画面を開きましょう。
VSコードのREADME.edのファイル内にて、⇧(Shift) + ⌘(command) + vです。
なお、こちらはMacが前提です。
その他の方は、以下の記事が参考になります。
https://qiita.com/oruponu/items/ae9c720d4522c1606daf

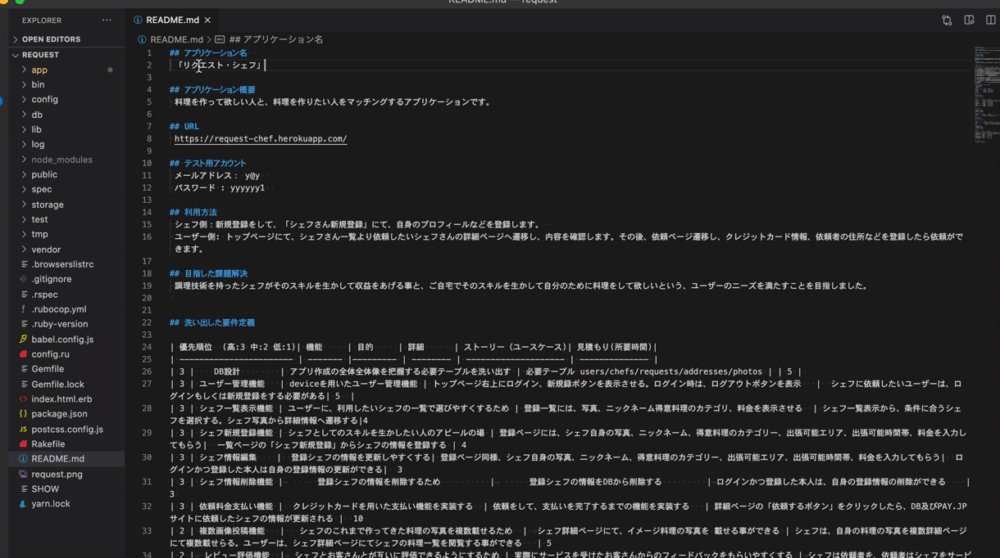
見出し
見出しを表現するには、「#」を使用します。
HTMLの「h1」にあたります。
## = h2
### = h3
#### = h4
##### = h5
###### = h6
と、このような感じで、h1~h6を「#」の数で表現します。
例えば、先の「アプリケーション名」はVSコード内で次のように書かれています。
「リクエスト・シェフ」
改行
VSコード内での改行は、改行したい最後の文字に半角空白を2文字分取ります。
例えば、
を、おはようございます。で改行したい場合は、
今日はいい天気ですね。
と、おはようございます。の後ろに、半角で空白を2文字入れて改行します。
ちなみに、
今日はいい天気ですね。
と、半角空白を入れずに改行しても、プレビュー上は、
と、改行されません。
リスト
リストは、リスト項目の前に 「-」を置くだけです。
例えば、「未実装項目」をリストとして上げたい場合。
VSコード内では、以下のように記述してます。
– 複数画像投稿機能
– レビュー評価機能
– 検索機能
テーブル
テーブルは、少し複雑に感じますが、理解ができるとHTMLで書くより簡単に表現できます。
テーブルは、カラムの区切りを「|」で表現し、2行目に「-|-」 を使います。
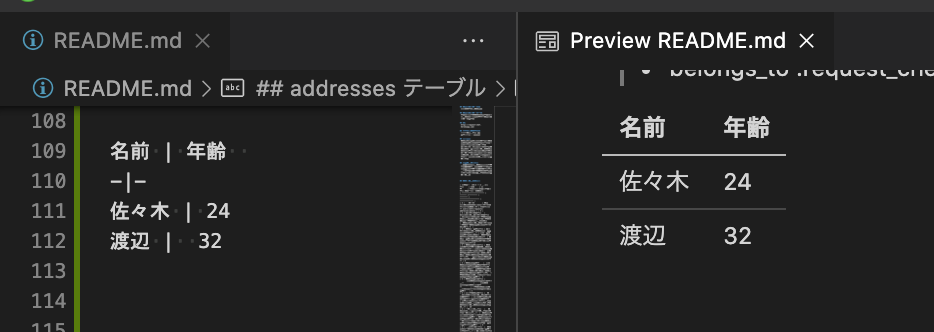
例えば、次のよう表現します。
-|-
佐々木 | 24
渡辺 | 32
ポイントは、 「|」と「-|-」 を使います。
カラム(列)の区切りに、「 | 」を入れます。
2行目に、 「 -|- 」を入れる事で、1行目が見出し行を表現し、3行目以降と区別されます。

上記は、実際にVSコード内で記述したものです。
左側が、READEME.mdファイル内の記述。
右側が、プレビューで表示したものです。
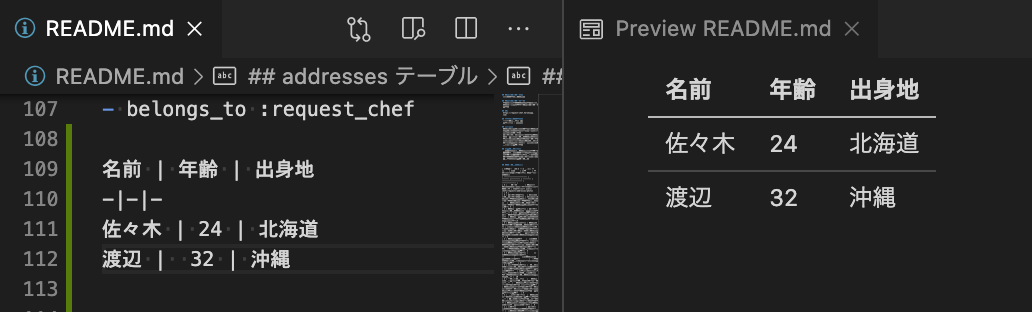
カラムを追加したいときは、以下のようになります。
-|-|-
佐々木 | 24 | 北海道
渡辺 | 32 | 沖縄

あとは、同じように 「|」と 2行目の「-|-」と追加していけば、カラムを増やすことができます。
以上が基本的なマークダウン記法です。
より詳しく知りたい方は、以下の動画がおすすめです。 ぜひ、一度チェックしてみてください。
しまぶーのIT大学 【完全保存版】マークダウン記法
-
前の記事
![[備忘録]困ったぞ。localhost 3000が読み込まない時の対処法](https://kazusfhino.com/wp-content/uploads/2020/11/chris-ried-ieic5Tq8YMk-unsplash-150x150.jpg)
[備忘録]困ったぞ。localhost 3000が読み込まない時の対処法 2020.11.07
-
次の記事

Windows10 実行中のアプリケーションを止める方法 2021.03.27